
Moz的C++教學
第一章C++開發工具
1-1C++的開發環境
整合式開發環境簡稱IDE,是具有編輯、編譯、除錯、測試和執行的程式開發軟體,例如初學者最常使用的Dev C++和微軟公司所開發的Visual C++都是整合式的C++開發軟體,市面上有很多電腦硬體廠商都有提供C語言來設計程式,為提高程式的可攜性,大部分廠商都遵循ANSI C的標準,本教學中都將使用市面上初學者較常使用的Dev C++來做範例。
1-2下載及安裝Dev C++
Dev C++是一套免費的IDE軟體由Bloodshed Software所開發,可拿來開發C和C++。
Dev C++:下載連結
下載完成後執行Dev-Cpp 5.11 TDM-GCC 4.9.2 Setup.exe
1.執行後會顯示選擇語言的對話筐Please select a language,直接選擇OK繼續下一步。
2.接下來對話筐會顯示License Agreement如下圖,請選擇I Agree然後Next>。
3.選擇解壓縮位置之後按下Install開始解壓縮。
4.解壓縮完後按Finish開始設定環境。
5.開始設定開發環境(僅第一次需要設定,之後如果想要修改直接在內部即可)。
第一步先設定語言(有繁體中文版,選擇Chinese(TW))之後按下Next到下一步
之後選擇字型、顏色及圖示,可以依照個人喜好做調整,調整完成後按下一步繼續
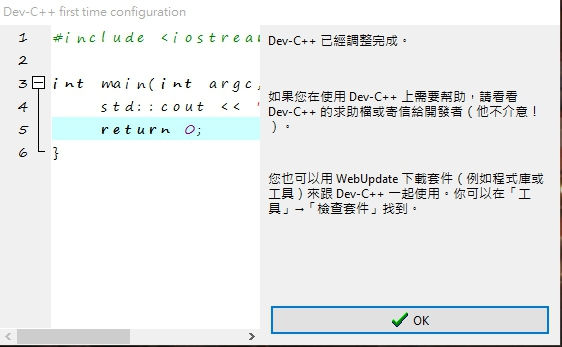
最後安下OK開始使用Dev C++
1-3Dev C++基本使用介紹
Dev C++的檔案基本上分為兩種,第一種是原始碼,第二種為專案。
1.新增原始碼
首先選擇左上方白紙的圖示,並且選擇原始碼,如下圖,在原始碼中可編譯C或C++。
2.新增專案
同樣選擇左上放白紙圖示,點擊一下選擇第二個選項(專案),如下圖。
在預設Basic下選擇Console Applaction專案選擇C++專案,之後輸入名稱按下確定。ˋ
接下來選擇儲存位置,選擇完後按下存存檔即可。
建立完成後會產生下圖的程式碼和main.cpp檔案。
做個簡的示範,輸入以下程式碼(如下圖):
#include<iostream>
using namespace std;
int main(void)
{
int a=100;
cout<<a<<endl;
system("PAUSE");
return 0;
}